18th of July, 2019
0 commentsBlog Redesign 2019

There were some sites that I planned to rewrite as static, and this time my blog was the next in the queue. Here are some details on the process.
Portfolio Update 2024
The time has come again to update my portfolio site, but now only for the technical stuff.
Unicode country flags
Easy way to use country flags in your projects, with a twist because of Windows.
CSS Diagonal Corner Text Stripe
CSS solution for a diagonal corner text stripe that adjusts itself to its text content.
Removing Hardcoded Languages from Frontend
I always had the list of available languages on the frontend which was an unnecessary complication, they can also come from backend.
Vue PrimeVue dropdown with confirm
There is no confirm feature on PrimeVue dropdown when selecting an item, but with the following workaround it's easy to add.
Angular Formatted Output Everywhere
Ever got bored of formatting the same data type on the frontend at multiple places, to output them consistently everywhere? Just create a dumb component and enjoy the cleanliness.
Scoped CultureInfo
C# snippet to temporarily switch the thread's culture
Angular PrimeNG Closable BlockUI
The BlockUI component of PrimeNG is great, but could be even greater if there were an option to manually close after a specified amount of time.
Tailwinded thoughts
I have been doing CSS for about a decade but only recently gave a try to TailwindCSS. Should have done earlier.
Custom scrollbar tips (Chromium only)
Chromium allows easy scrollbar modifications via CSS, even though the possibilities are somewhat limited. Here are some tips on how to achieve things that first may seem unsupported.
Angular: Add Open Graph Meta Tags with PHP
PHP backend + Angular: can't use server-side rendering to set Open Graph data? Here's a way to dynamically render them for SEO and sharing purposes.
.NET Model Generator with Mithril
Mithril.js is a JavaScript framework for creating client-side frontend apps or SPAs, and it's incredible for its size. I always wanted to try it out because what I read about it was very appealing. The time has come.
.NET Model Generator with Eleventy
Being lazy to copy-paste data all the time, I spent a few hours to create a very simple model generator with Eleventy. Here are some details about the process.
A few Chrome extensions for webdevs
A bunch of Chrome extensions that I use regularly for various web development purposes.
FilterBox: search-as-you-type utility
In need of a pure JavaScript search-as-you type utility that can be applied on existing DOM elements? The search is over.
Route to GTmetrix 100/100
On a few static sites I got pretty nice GTmetrix speed scores, and I looked into how to push them up to 100. Not just the main score indicators (PageSpeed and YSlow) but all of their sub-scores.
Blog Redesign 2019
There were some sites that I planned to rewrite as static, and this time my blog was the next in the queue. Here are some details on the process.
Fake Disabled Submit Button State with CSS
There’s often a need to set a submit button state to disabled to avoid double submit or to indicate that something’s happening. Mostly it’s done with JavaScript but in some simple cases I would prefer a more lightweight and easy-to-add solution. Here is a way to fake it with CSS.
Tip: Use Eleventy to generate markup-heavy HTMLs
You can reduce the time needed for creating large HTML files a lot by using Eleventy with a JSON data source.
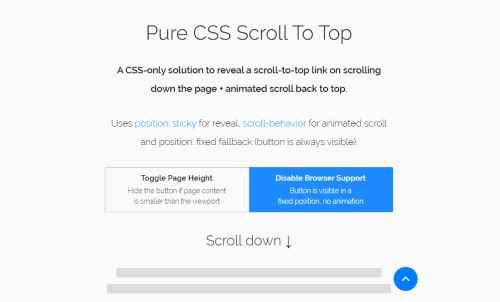
Pure CSS scroll-to-top
Given all the tools CSS offers I always wondered whether it was possible to make a scroll to top link functionality via CSS only. After many unsuccessful attempts the idea came in to try with position: sticky which finally began to work.
Animated hamburger icon mixin (Sass/Stylus/LESS)
An easy-to-use animated hamburger icon to show a mobile menu (or off-canvas menu, etc).
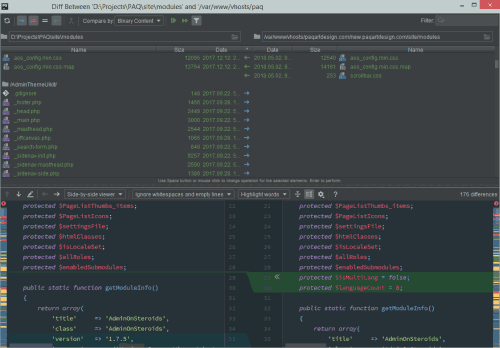
Diff dirs with PhpStorm everywhere
I was searching for a capable diff tool to compare directories recursively. Like the way I usually do in PhpStorm. But isn’t that possible with it already?
Disable scrolling over embedded Google maps
If you have a full-width embedded Google map you are probably familar with the issue that the page can’t be scrolled because the iframe steals your mouse. There’s an “overlay” workaround floating around, here’s a simplifed verson of it.
Design Menus with Less Hassle
Drawing menus is easy, you need to add a few text, style and align them and it’s ready. But with this small trick it can be much easier!
Batch optimize images for the web, locally (Windows)
There are many great online image optimizers like Kraken, JPEGmini but what if you need to optimize images offline? Using DropIt with commandline utilities is a handy alternative.
FPconnect for FoldersPopup (Windows)
There are several ways to jump to favorite folders in file managers - tabs, hotdirs, keyboard shortcuts, toolbar buttons, etc. But what if you are not in your file manager? FoldersPopup is an application that can help in such situations, and the FPconnect addon allows integration of any file manager that supports commandline navigation.
Logout From .htpasswd Protected Site
Using .htaccess with .htpasswd is an easy way to add simple protection to a site. But once logged in there is no easy way to log out.
Easy Legends in Fireworks & Photoshop
When designing web forms in Fireworks (or Photoshop) it is often required to draw legends. Here is a quick tip to simplify the process.
NSIScons (Windows)
NSIScons is a small tool that puts buttons to Total Commander’s / Double Commander’s button bar to navigate quickly to system locations. It supports about 50 pre-defined constants to make it really easy to jump anywhere you might want to.
CSS3 Fade Dropdown Menu Done Right
In the new CSS3 era it is easy to create nice animated dropdown menus without JavaScript. However, the fade effect may need an extra step to do it right.
CodeIgniter First Steps
I started to learn CodeIgniter about half a year ago. Actually learning PHP MVC frameworks had a top priority in my todo list but there was always other things needed to get done. What made me finally jump in was a limitation of my self-made php template. Here are my first opinions.
In Search Of The Best Free File Manager
I tried out several free file managers to see if there’s a capable concurrent of Total Commander which is in my opinion the best of its kind. Yes, there is.
DropIt Galleries
Create web galleries as easily as drag-and-drop images? DropIt makes it that simple.
Productivity Boosting Utilities (Windows)
Here is a list of my favorite applications I use all the day. These are mainly tiny little free utilities that save time and effort.
promoBox: Simple JavaScript Promo Popup
In search of a simple solution to show a promo image on your site? Give promoBox a try.
FontAwesome for Fireworks/Photoshop
Do you use icon fonts in your designs or mockups? If not, you are missing a lot.
qdPM Attachment List Addon
qdPM is a web based project management tool written in PHP that comes in free and paid flavors. Since I’m more used to Redmine I miss the attachment list feature above the comments. Attachments are scattered in the comment flow which makes hard keeping track of them, especially when a project grows large. The problem can be easily solved by adding an extra piece of JavaScript.
Per Project Chrome Instances
Developing websites involves using many web applications, development/live servers, database admins, etc. where you need to login with different credentials. But jumping between accounts and finding the right URLs are frustrating. Wouldn’t be life easier if you could launch your browser with a working set of sites tailored to the actual project? With the help of profiles, you can.
Adobe Fireworks justified paragraph fix
Setting the text align property of a text box to justify in Adobe Fireworks comes with an annoying bug: the last line stretches to full width (aka full justified). Fortunately there is an easy solution.
yaP: yet another Portablizer
DIY style launcher for creating portable applications on Windows.
ColumnSelect: Table Column Select Plugin for jQuery
Seems like I'm becoming a jQuery plugin developer but this is not the case. In fact when I find an interesting idea for a plugin that is not yet built I take it as a challenge.
PasteColor: Copy Paste Tool for Windows Color Pickers
Started this project about half a year ago and a few days ago I released PasteColor, a Windows utility which makes it easy to copy and paste colors from the built-in Windows color picker. Sounds like a success story, isn’t it? Well, not so fast.
IrfanView Time-Saving Techniques (Windows)
If you are on Windows, IrfanView is possibly the best choice for viewing images and making simple edits. Here are some useful features that can you save time and effort.
TOCsic: a Powerful jQuery TOC Plugin
TOCsic is a customizable table of contents plugin for jQuery, featuring go to top links, smooth scroll and developer-friendly class names.
What Makes You a Better Web Designer?
The latest version of Photoshop? More coffee? They might, but here are some other factors you should take into account.
Let the Fonts Be with You: NexusFont (Windows)
Whether your are a print or a web designer, you need fonts. The freeware NexusFont font viewer/manager is an excellent tool to set up a convenient font management system.
Reusable Pie Chart in Illustrator
Recently I needed to create several pie charts for a presentation. I knew that in Illustrator it is possible to create eye-catching ones by adding the input data so I gave it a try.
Creating a Web Portfolio is Fun - Or Is It?
Being your own boss may not be as good as it sounds. If you are too critical towards yourself you might limit the outcome. Here are some of my tips that might help you to avoid frustration when planning your portfolio.
18th of July, 2019
0 comments
There were some sites that I planned to rewrite as static, and this time my blog was the next in the queue. Here are some details on the process.
26th of February, 2019
2 comments
There’s often a need to set a submit button state to disabled to avoid double submit or to indicate that something’s happening. Mostly it’s done with JavaScript but in some simple cases I would prefer a more lightweight and easy-to-add solution. Here is a way to fake it with CSS.
19th of November, 2018
0 comments
You can reduce the time needed for creating large HTML files a lot by using Eleventy with a JSON data source.
16th of April, 2018
0 comments
Given all the tools CSS offers I always wondered whether it was possible to make a scroll to top link functionality via CSS only. After many unsuccessful attempts the idea came in to try with position: sticky which finally began to work.
19th of August, 2017
0 commentsAn easy-to-use animated hamburger icon to show a mobile menu (or off-canvas menu, etc).
30th of March, 2017
0 comments
I was searching for a capable diff tool to compare directories recursively. Like the way I usually do in PhpStorm. But isn’t that possible with it already?
24th of February, 2017
0 comments
If you have a full-width embedded Google map you are probably familar with the issue that the page can’t be scrolled because the iframe steals your mouse. There’s an “overlay” workaround floating around, here’s a simplifed verson of it.
21st of December, 2016
0 comments
Drawing menus is easy, you need to add a few text, style and align them and it’s ready. But with this small trick it can be much easier!